
No language detected.
Please check the input language, no language detected.
Please check the input language.

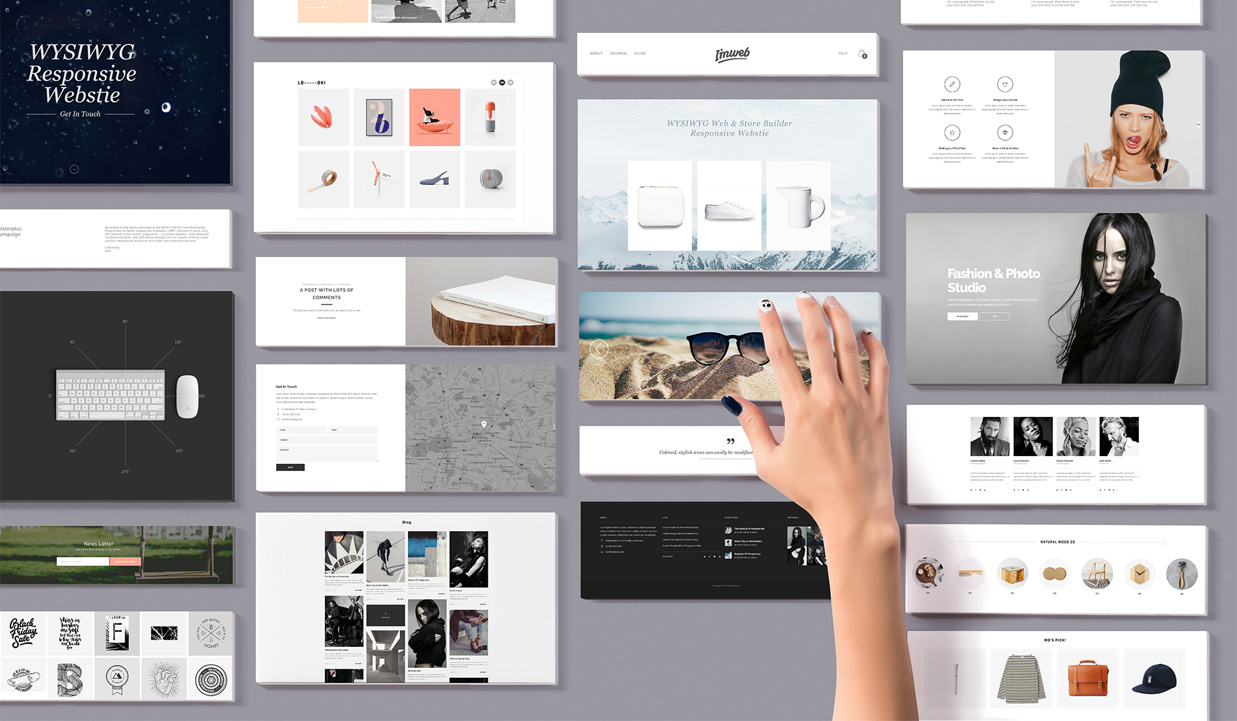
Apart from the project, the company was given a life-span task that required a quick renewal of its website. Today, I’d like to look back on my experience working on the website using the I-Web. Intro So far, I’ve dealt with web builders such as WordPress, Cafe 24, and WIX, but I’ve never met I’m Web. These days, there are so many no-code web builders that I compared this and that when I was given the right to choose, I started working with excitement because it was my first time on the I.M. Web. Likeed: Good points, there are many types of free templates that can be selected preferentially, making it easy to respond to reactive types. It is easy to modify the design like a no-code web builder. Just click and drag a few times with the mouse, and it’s over. And if you don’t like what you’ve been working on, it’s also convenient to return to the previous stage by clicking the CTRL+Z or the upper left back button. (There are errors little by little, so you can’t go back to the previous stage…) Even if you raise the image with png, the image will be clearly output (most images will be blurred depending on resolution if not svg) You can adjust the overall tone and manners of the homepage at once. Widgets (main color, basic font, font size, button design, pageation design, etc.) can be used to easily add necessary components. Text, images, search, bulletin boards, carasels, shopping lists, shopping planning exhibitions, tab menus, etc. It was good that if you use free templates frequently according to your usage and use a variety of widgets to easily design simple homepages. Lacked: What was disappointing, what was missing, and what was most frustrating during the work was that the html could not be modified. You can modify the css in that section by adding a code widget, but the code widget could not add html. If you want to modify the css as a whole instead of a partial section, you can go into design mode and add the css to the head part in the preferences. However, there are cases where css alone is not enough if you want to work. In the case of WordPress, Cafe 24, and Wicks, html could be customized, but I’m sorry that I can’t customize html. (Didn’t I find it? ) And when selecting a template, you must check your mobile status carefully. I thought it would work well in the mobile version if the PC version design was modified as a reactive builder…Depending on the template, the mobile version may need to be modified separately. The template itself is when a mobile version is produced separately. The template I chose also corresponds to that. Most of the time I was in trouble… I tried to launch it quickly because it was not a formal project, but now I have more offense and defense than I thought. Even if the mobile version is a reactive template, if the PC version design is modified, the mobile version design needs to be finely adjusted. In the end, the design will be refreshed only by modifying the css. Learned: It was worth learning and learning how to use the I.M.Web builder even a little bit. But if you want to design, there’s a limit to webbuilders. No matter how much experience you have with webbuilders, don’t let them get into the modification right away. If you work without knowing how to use it, you will regret hitting the ground later. (If you want to give up your desire for design, I think using the I.M.Web is a good choice. You can change the design with the help of a company that customizes the I.M. web design later. And life-span work is like life-span work, so you have to spend man-hours. It’s not an official project, but it takes too much man-hours, and at the back end, we don’t have enough resources, so Longed for: I hope you’ll have the ability to add html to the I.M.Web. And if you need to design a mobile version separately, please show it as a preview… Above all, don’t be too greedy for life-span work… I thought it was a good opportunity to learn I.M.Web, so I asked. The more I loved it, the more greedy it was. Just thinking about it makes me dizzy~ I was using Outro and it turned out to be a review of I.M. Web usage… From now on, I need to learn and develop more so that I can have a deep retrospective. Welcome to I.M.Web↓ Apart from the project, the company was given a life-span task that required a quick renewal of its website. Today, I’d like to look back on my experience working on the website using the I-Web. Intro So far, I’ve dealt with web builders such as WordPress, Cafe 24, and WIX, but I’ve never met I’m Web. These days, there are so many no-code web builders that I compared this and that when I was given the right to choose, I started working with excitement because it was my first time on the I.M. Web. Likeed: Good points, there are many types of free templates that can be selected preferentially, making it easy to respond to reactive types. It is easy to modify the design like a no-code web builder. Just click and drag a few times with the mouse, and it’s over. And if you don’t like what you’ve been working on, it’s also convenient to return to the previous stage by clicking the CTRL+Z or the upper left back button. (There are errors little by little, so you can’t go back to the previous stage…) Even if you raise the image with png, the image will be clearly output (most images will be blurred depending on resolution if not svg) You can adjust the overall tone and manners of the homepage at once. Widgets (main color, basic font, font size, button design, pageation design, etc.) can be used to easily add necessary components. Text, images, search, bulletin boards, carasels, shopping lists, shopping planning exhibitions, tab menus, etc. It was good that if you use free templates frequently according to your usage and use a variety of widgets to easily design simple homepages. Lacked: What was disappointing, what was missing, and what was most frustrating during the work was that the html could not be modified. You can modify the css in that section by adding a code widget, but the code widget could not add html. If you want to modify the css as a whole instead of a partial section, go to design mode and add the css to the head in the preferences

I.M.Web is easy but perfect, and the shopping mall is I.M.Web! Try reducing complex processes and increasing sales. Everything about brand growth. imweb.me I’m Web is easy but perfect, and shopping malls are I’m Web! Try reducing complex processes and increasing sales. Everything about brand growth. imweb.me

#Retrospective #I.M.Web #LifeWork #WebDesign #WebBuilder #NoCode #InterfaceDesign #UIDesign #HomepageProduction#HomepageFree#Retrospective#I.M.Web#LifeWork#WebDesign#WebBuilder#NoCode#InterfaceDesign_UIDesign_HomepageFree